The Right Tools for The Right Tasks
Micro-interactions: Simply Explained
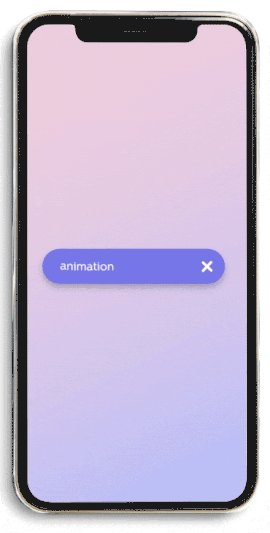
Despite the lesser-known name, you're engaging with micro-interactions more often than you think without even realizing it. It's small and subtle but functional animations that assist users by providing visual feedback and putting emphasis on engagement in the user interface.
Create a More Delightful Experience
A small, little movement in microinteractions makes the experience for the user feel very memorable and impressive. It adds something extra to the screen that delights users and improves the overall user experience. When you successfully create such a delightful user experience, your app will easily retain more users.

Make the Interface More User-Friendly
Microinteractions are known to do a great job of enhancing workflow and ease of use. That’s why it’s a crucial part when it comes to user-friendliness. It lets users know whether their actions are being processed correctly or not. It would be much easier for users to be aware of what is going on within the user interface.